Progressive Web Apps (PWA) vs. Websites vs. Web Apps is an extremely hot topic of debate in the market. Each & Everyone has a different perspective on the similarity of all app types as well as what makes them apart. I bet, you must have your opinions noted too. And, it’s a prominent query – Which of them will rule the market in the future?
But, do you know what makes progressive web apps different from regular web apps and websites? Well, this article is a good read if you don’t! You’ll get to learn, what all these 3 types are and how they differ from each other.
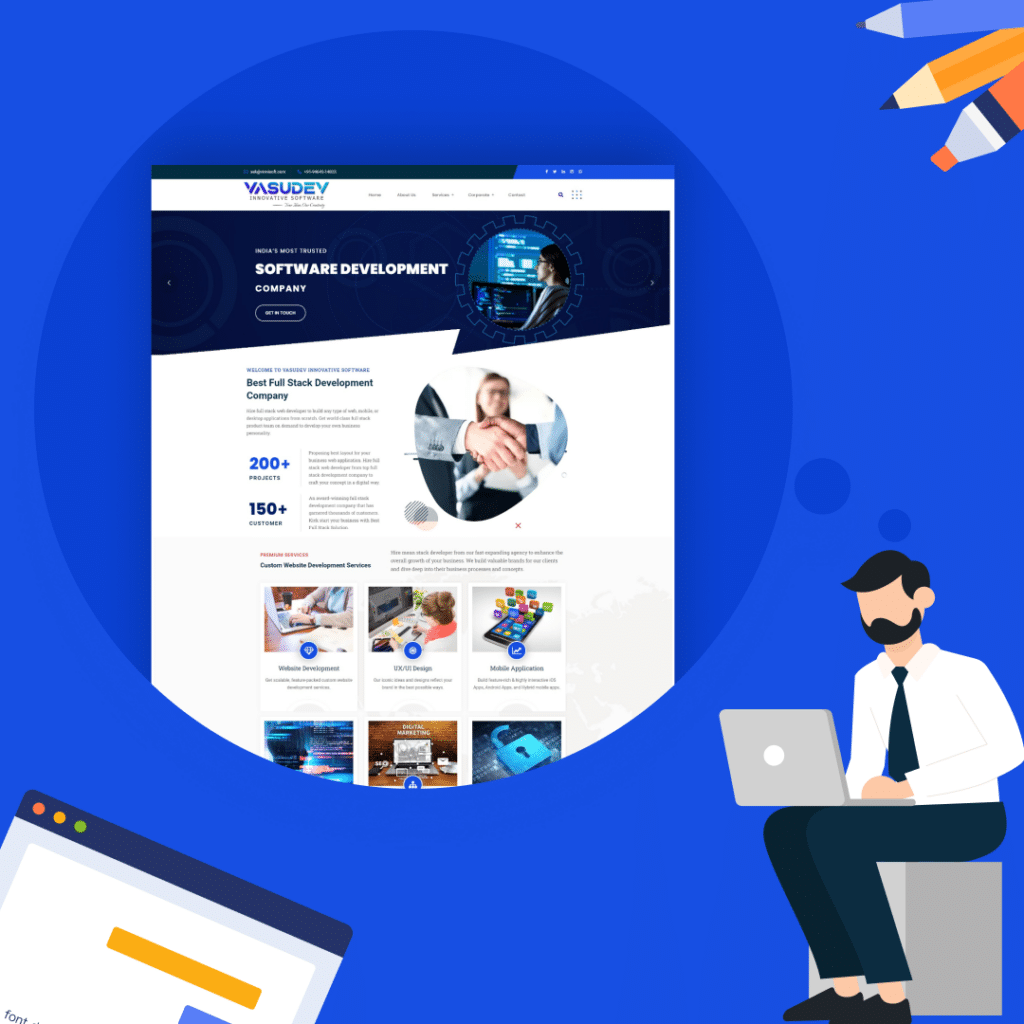
What is a Website?
A website is a collection of multiple web pages that are connected under a domain and hosted on a server with a unique IP address, just like vinnisoft.com (where you are now). It provides valuable information about you and your services/products. A website can be accessed via a link from different devices such as mobile, desktops, laptops, tablets, etc. One just has to open their web browser and type the domain name or click a link such as www.vinnisoft.com.
Most businesses of different industries prefer to build a website such as news, education, tourism, real estate, IT – because their aim is to present the key activity of their business & help readers solve their needs. All the web pages in a website (about, contact, blogs, etc) are connected with a hyperlink that guides the navigation.
A website is known to be the core part of any business. A good website contains all the important information about the business. The most essential pages of a website are the home page, about us page, service/product page, and blog. The websites today are based on a content management system (CMS) on which WordPress holds a 62% market share i.e. approximately 455 million websites. The other ones are custom made and are built with HTML, CSS & JavaScript.


What are Web Apps?
A web application or web app is software that can be accessed from a browser & is stored on a server. Mostly, the web applications are dynamic & require server-side processing, while others are static and don’t need it.
The purpose of a web app is to help the user do a certain task such as handling online courses, holding track of business expenses, managing ad accounts, etc. These apps are developed in browser-supported languages such as React.js, Vue.js, Laravel, Node.js, etc. You may also find some web apps built with CSS & JavaScript; however, the server language would range from C#, Python to Php & Java. The development process of such apps is based on an agile methodology.
What are Progressive Web Apps?
PWA or Progressive Web Apps are regular web apps, however with some extra potential that delivers an excellent user experience. The term PWA was stamped by Google Chrome Engineer – Alex Russell. It is a perfect blend of web & app experience for both desktop and mobile platforms. Progressive Web Apps can be installed & launched in users’ devices just like the native apps. Some popular examples of PWA are MakeMyTrip, Trivago, etc.

Progressive Web Apps vs. Web Apps
A PWA is superior to a normal web app due to certain aspects as follows:
1) Installation
One huge difference between a progressive web app and a regular web app is the installation. PWA can be installed on both desktop and mobile whereas, a regular web app is designed to run inside of a web browser & cannot be installed on any device. Therefore, it’s a better option for businesses to create a well-customized PWA with all the relevant features to leave a satisfactory impression on their customers.
2) Seamless App-Like Experience
Although technologies used to build a regular web app and progressive web apps are similar, PWA provides the user experience of a native app. It can use a majority of device features like push notifications regardless of the web browser used. Progressive web apps offer an integrated and seamless experience to such a great extent that it becomes extremely tough to differentiate between a PWA and a Native App.
3) Easy Accessibility
Progressive web apps consume very little space and hence are lightweight – up to a few KBs – in comparison to their native counterparts. After installing a PWA, users can easily access it from the home screen (where the app icon appears just like the native apps). One can also share a PWA via a link to make others install the app. Therefore, it reduces the steps to install the application.
4) Faster User Experience
Progressive web apps cache the data that serve users with images, text, and other content before the whole app loads completely. This helps in cutting down the waiting time for users that improves retention rate & engagement of users, adding value to your business. Hence, offer a fast user experience as compared to regular web apps & native apps.
5) Real-Time Data Access
Last but not least, progressive web apps always remain fresh. This is because the apps are auto-updated whenever required. A web app does so too however, being an advanced version of the web app, PWA has an edge.
Can You Publish PWAs on App Stores?
You must be wondering if it is technically possible to publish a PWA to the app stores. Well, the answer would be a NO, if you had raised this query some years before. However, today the answer depends on the type of app store you are referring to.
You must be aware of the three popular app stores where one would be interested to publish their applications ie. App Store (Apple), Google Play Store (Android), & Microsoft Store (Microsoft). Would all these app stores support progressive web apps? Let’s see to it one by one.
Google Play Store
Initially, PWAs were limited to web installation, however, expanded their potential later. Google Play was the first to open arms for progressive web apps and publish to its app market. This acceptance brought an ample amount of opportunities for businesses. Hence, the answer is – “Yes! PWAs can be published on Google Play Store”. A business just needs to follow its publishing guidelines and policies. Basic requirements to get a PWA published on Google Play include-
- Installed Android Studio
- Developer Google Account
- PWA with Verified Quality


Apple App Store
Apple app store follows extremely strict policies while publishing any application & it’s least friendly to progressive web apps. Even the native apps are undergone a long and complex process to get published on Apple’s App Store. Therefore, the answer to the query – “Can You Put a PWA on Apple App Stores?” is a No, not the moment. The only thing, we can do for now is hope that Apple will provide adequate support for progressive web apps in the future.
On the other hand, it might bring your interest knowing that you can still reach iOS users through PWAs, providing them a great user experience in other ways. Users don’t need to install PWA on their devices. To get the PWA app, they can simply tap the “Add to Home Screen” button when browsing a web page on safari.
Is it a shortcut? No, it’s way more than that. It must be of surprise for iOS users to find out that websites have already been serving android users with a mobile app under one tap of the “Add to Home Screen” button. PWA is a web app that is designed in the most mobile-friendly way possible, intending to make the service even more accessible to mobile users in comparison to a mobile page. The progressive web apps downloaded from Safari ideally have all the features, a native app would have (downloaded from app stores) like push notifications and background synchronization. What differentiates the PWA from it is that they can store the data in the cache.
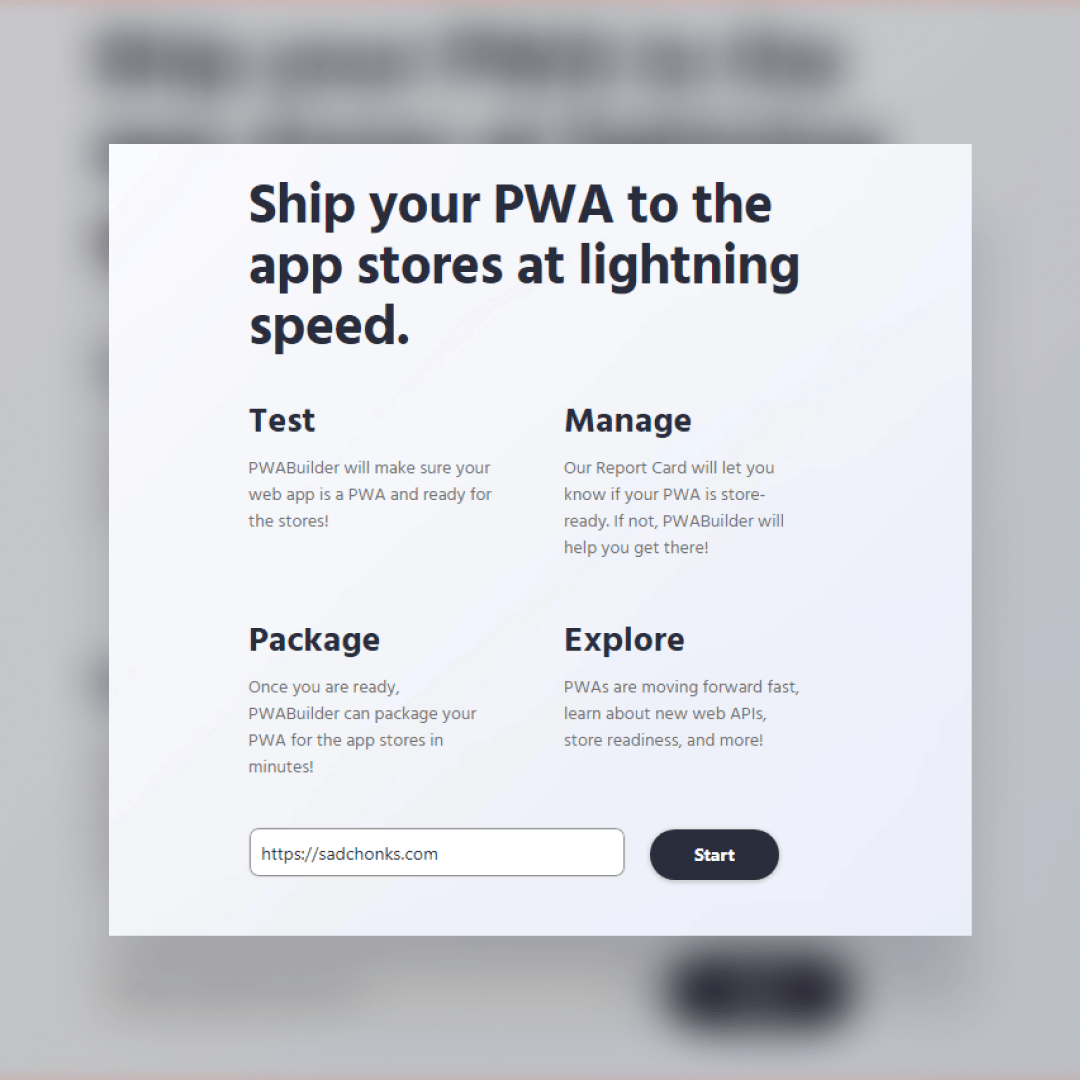
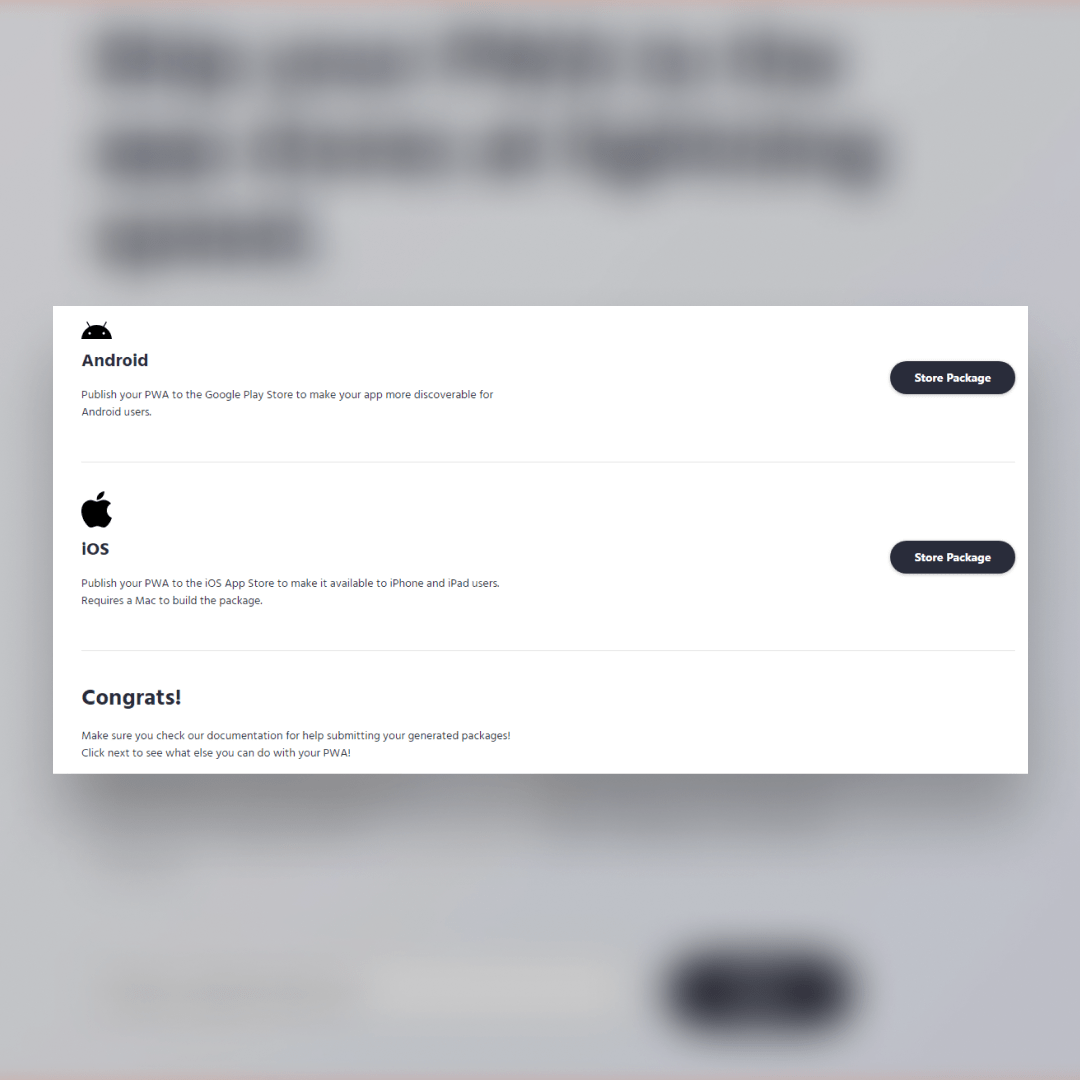
However, there are also some open-source tools like PWA builder that promises to publish your progressive web apps to the iOS app store. You just need to follow some simple steps:
- Go to PWAbuilder.com and enter the URL of a PWA.
- Click “Next” to move to the publish page.
- In the new iOS publish section, click on the store package.
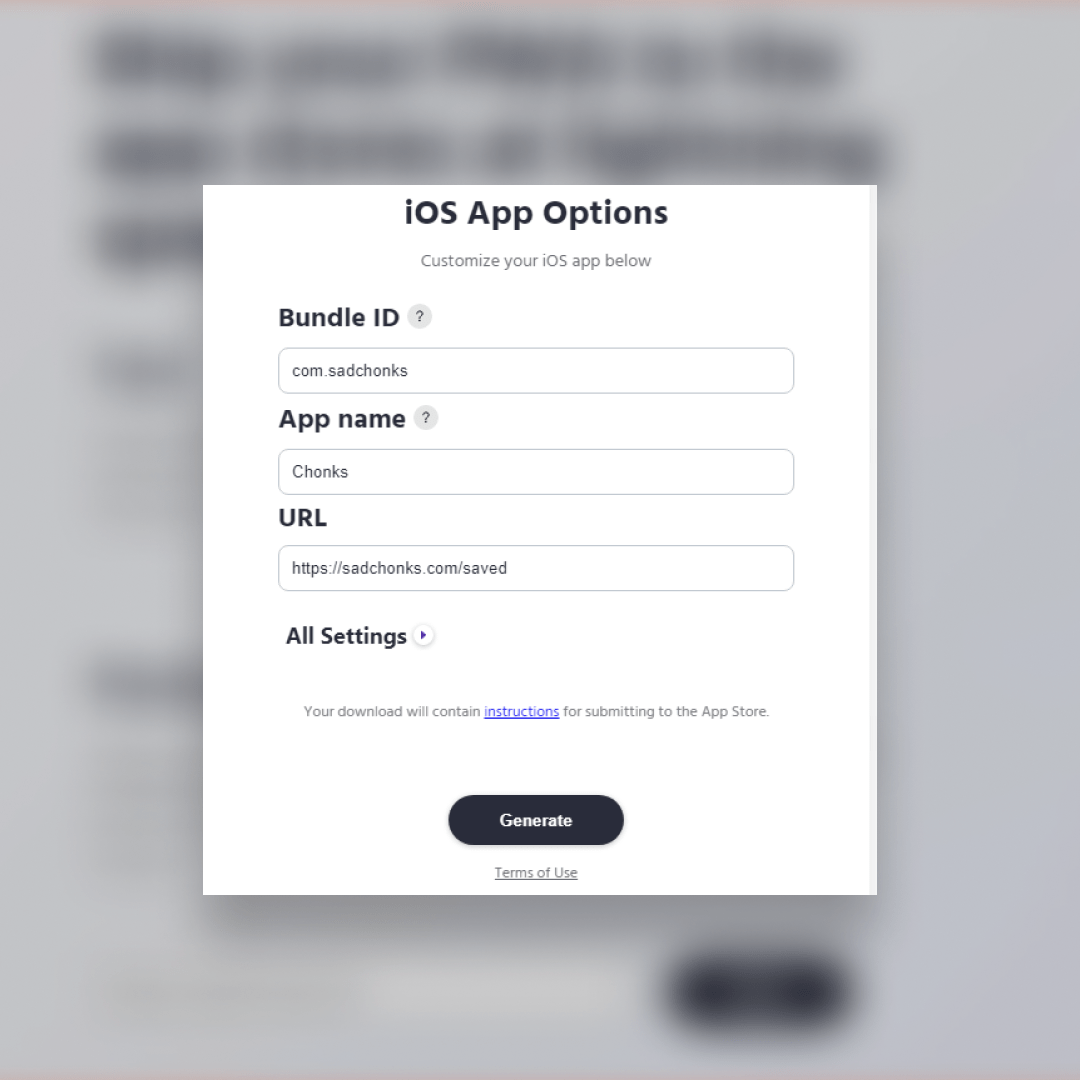
- A window will prompt, that would require metadata about your app (app name, URL, icons, etc.).
- Click the “Generate” button to download your iOS app package.
- The downloaded file would contain proper instructions to submit the package on the iOS app store.






Microsoft Store
Microsoft may have taken baby steps in embracing PWAs, but it is presently known for being the most PWA welcoming company. It has even intended to replace native apps with progressive web apps. A business can publish their PWAs on Microsoft Store. The bing’s crawling mechanisms of Microsoft Store never always go as planned, so don’t be surprised when you are not able to find your app on Microsoft Store. Just submit your PWA manually and let Microsoft perform their work. Microsoft has made the progressive web apps publishing process as easy as possible.

Hire a PWA Development Company
If you are looking to hire a PWA development company for your business, VIS is here for you. We always suggest going for PWA over any other web application. The reason behind; it provides you and your business enormous benefits such as-
- The cost of developing progressive web apps is much lower than any other native or web app. One doesn’t need to spend money for submitting apps on the app store.
- PWAs are discoverable on search engines and this brings an amazing opportunity for you to optimize them for search engine rankings with the help of SEO to boost your sales.
- Progressive web apps are compatible with both cross-platform and cross-browser. It is a must for every business to have a single PWA that functions with every device and web browser to reduce cost & provide great potential to the business.
- PWA has the ability to cache (store) the data, which allows users to access the content offline. Offline usage functionality adds value to PWAs as these aren’t available on regular web apps.
- Choose to invest in progressive web apps development instead of the customized website because PWA is a more secure, fast, user-friendly & feature-rich web solution to maximize your revenue.
Hope you enjoyed reading this blog & it may have cleared out your confusion about what is a website, a web app & a progressive web app to an extent. Comment below if you have any queries, our team will provide you with the best guidance. See you with another amazing blog next week 🙂
Also, if you are planning to build one for your business, we’ll be more than happy to assist. Reach out to us at ask@vinnisoft.com.

WRITTEN BY
Aakriti Joshi
Technical Content Writer
Certified Digital Marketing Professional with extensive experience in developing data-driven marketing campaigns and strategies, building content strategy, successfully managing marketing teams, excellent communication/leadership skills, and monitoring performance of the campaigns.
