- September 6, 2021
- Vasudev Innovative Software
- 0
Hybrid or Native Mobile App Development – Confused About What to Choose?
In this modern era, smartphones have become an instrument of great utility. They offer numerous benefits such as instant communication through e-mails and social networking, web surfing, entertainment, GPS, and various other productivity apps.
A dilemma that often occurs while developing a mobile application is whether create a hybrid mobile app or a native mobile app? To boost the market outreach, organizations are adopting different ways of incorporating mobile apps in their workflow. The market of smartphones is rapidly expanding, and a common challenge faced by companies is to decide what type of mobile app development would be best for the company based on functionalities.
Well, this completely depends on the following factors:
- What is the objective of building the application?
- What features one wants to include in the application?
- Allocated budget to develop the application?
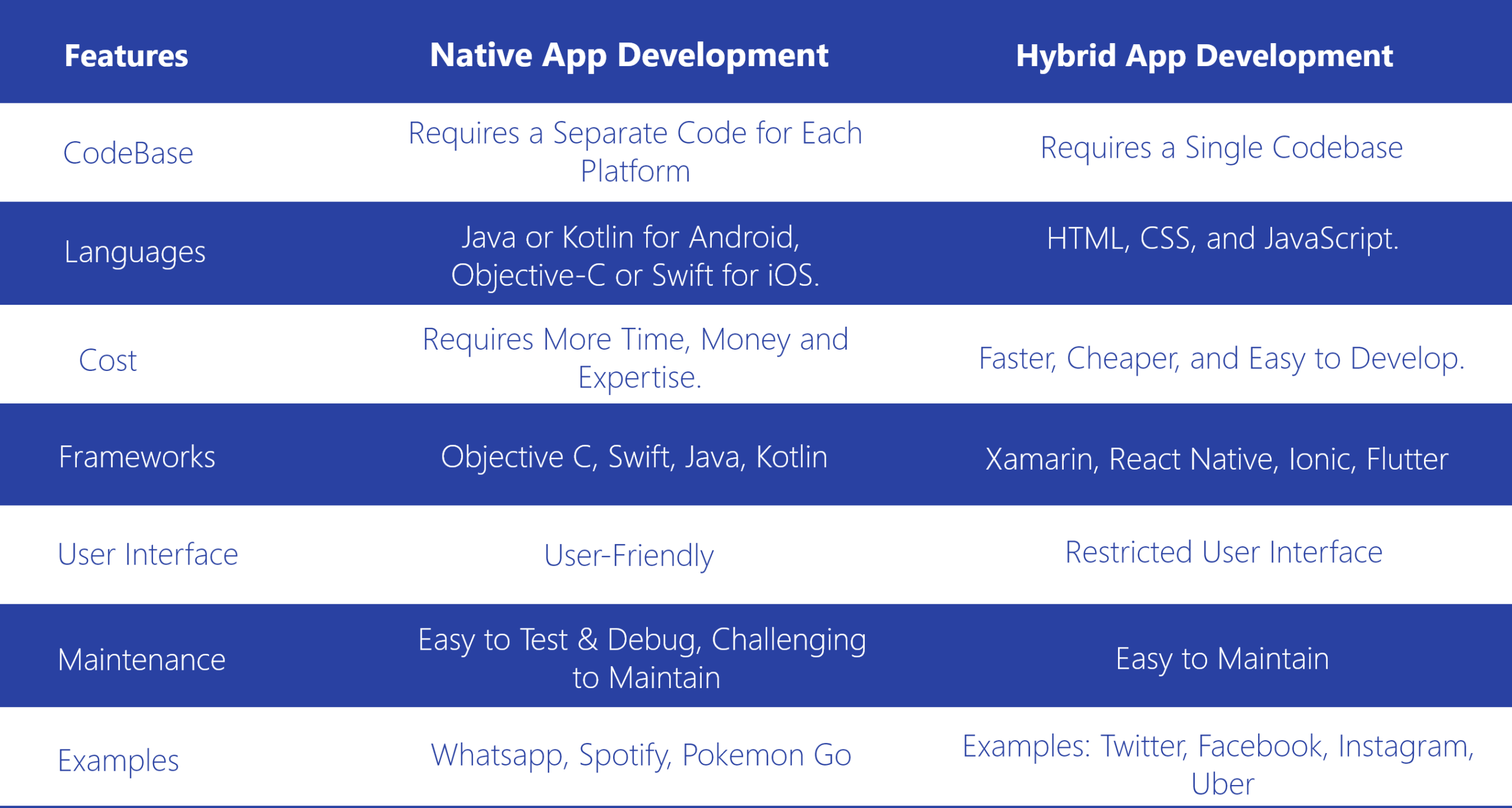
Now, let us understand the characteristics and differences between hybrid and native mobile app development. This would help you decide on the best approach to be adopted for mobile application development.

Native Mobile Application Development
Native mobile applications are built in a specific programming language for the different platforms. Generally, objective-C or Swift is used for iOS and Java or Kotlin for Android. One of the most relevant differences between native mobile applications and hybrid mobile applications is the increased performance with rendering and animations of native apps.
Since they are developed to operate on a specific mobile device and operating system, they have the power to use device-specific hardware & software. Native mobile applications have a quick execution & a high degree of accuracy. It enables the users to access all the native user interfaces (UI) controls.
Tools and Technologies used in Native Android Apps:
The programming languages that can be used to develop native android applications are Java, Kotlin, and C++. However, Google provides advanced android development tools, such as Android SDK (software development kit), Command-line tools (for Windows, Mac, & Linux), Firebase, and Android jetpack (a collection of pre-made android components). Besides these, there are numerous third-party solutions that can be used for android app development.
Tools and Technologies used in Native iOS Apps:
The iOS operating system has closed source code, particularly created for apple’s hardware. Therefore, to create a mobile app for the iOS platform, you need to have a Mac device. Apple has numerous excellent tools that can be used for native iOS app development such as iOS SDK (integrated with Cocoa Touch UI framework), XCode (official IDE for iOS development), Swift, TestFlight (a beta testing app). In addition to this, iOS has a remarkable third-party ecosystem with well-known developer tools – AppCode and CodeRunner.
Pros of Native Mobile App Development
- Native mobile apps are more secure and reliable. They offer more security and better performance upgrades. Also, they provide remote management controls of apps on individual devices, including wipe the app and all its data from it. Native Mobile App is a great way to guarantee reliable data protection to users.
- Adding New Features in Native Mobile Apps is much easier. One can create APIs if the existing features are not sufficient.
- Another huge advantage of Native Mobile Apps is the push notifications feature that goes through the iOS server for which one need app bundle ID and the same for GCM (Google Cloud Messaging)
- Native Mobile Apps being more interactive and intuitive, run smoother than web apps.
- Since you do not have to rely on a cross-platform tool like Xamarin & Cordova, there are fewer bugs’ possibilities in native app development.
Cons of Native Mobile App Development
The only disadvantages of native app development are:
- The code written for a mobile platform can’t be tailored for another platform.
- Maintaining native apps requires a lot of effort. Enhancements, security updates etc. can’t be simply loaded on to the server.
Hybrid Mobile Application Development
Hybrid Apps are built using HTML5, CSS, and JavaScript, further wrapped in a native container. When the user navigates through the application, the native container loads maximum information on the page. There are plenty of native web frameworks available, that can help you build a hybrid app.
The hybrid mobile application contains a web view (an isolated browser instance) to run a web application using a native app wrapper. After building a hybrid app, it is compiled and transformed into a native app.
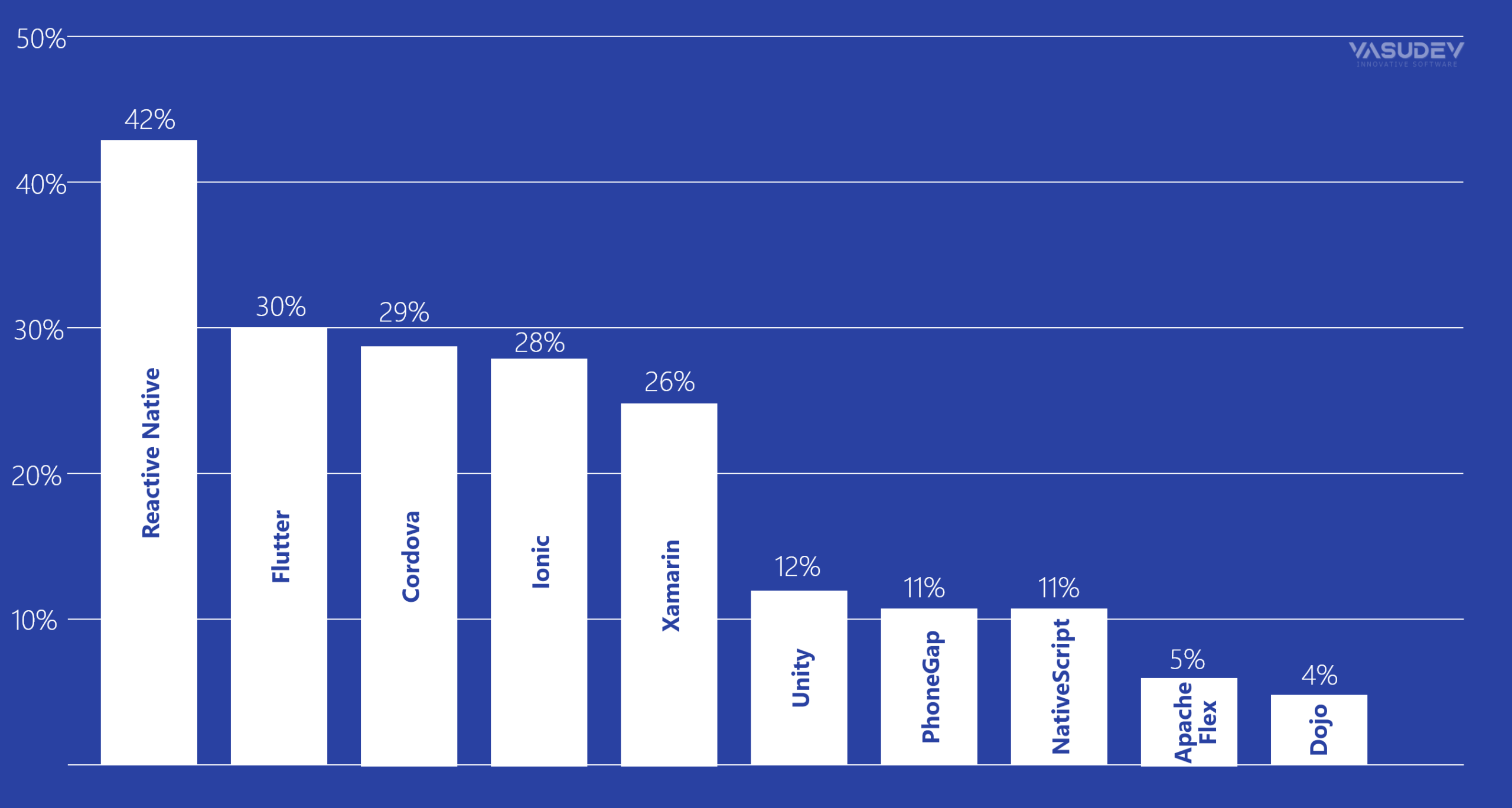
Tools and Technologies used in Hybrid App Development

There are various cross-platform mobile app development platforms available in the market. However, the best technology considerations for hybrid mobile app development are PhoneGap (Apache Cordova), Ionic Framework, Sencha Touch 2, React Native, Onsen UI Framework, jQuery Mobile, AngularJS, Xamarin, Appcelerator, Intel XDK, Kendo UI.
Pros of Hybrid Mobile App Development
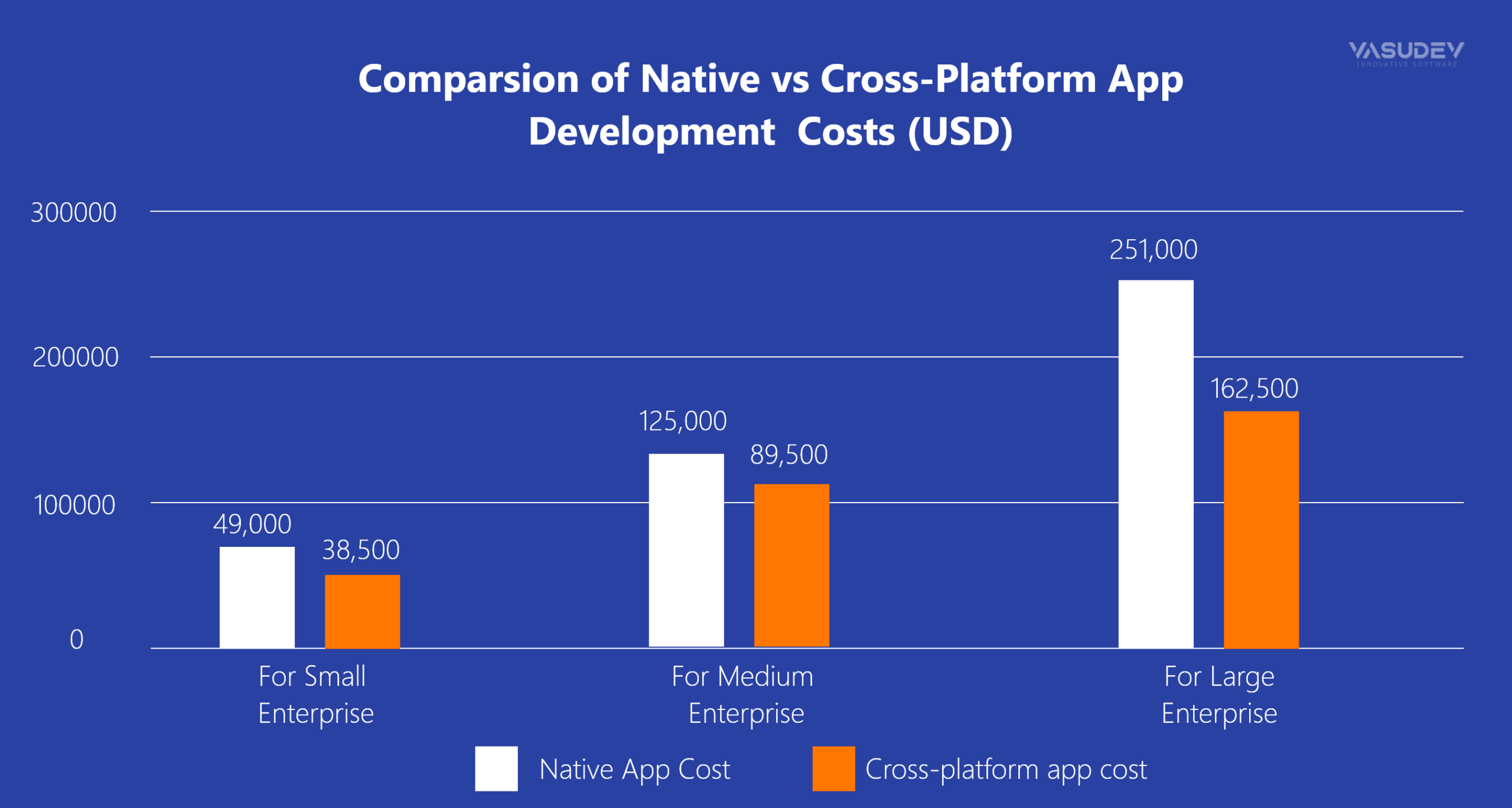
- As compared to native app development, hybrid apps are proved to be 30% cheaper. Developers need to create a single project for both Android and iOS. However, with the increase in customization, the cost of maintaining the mobile application for both platforms increases as well.
- The hybrid frameworks allow developers to work with a single codebase to handle iOS and android app development. The development process becomes faster than native app development as hybrid frameworks make it possible to reuse big chunks of codebase between two platforms.
- Hybrid approach is a better approach if one wishes to capture a wide audience in the beginning. With hybrid mobile app development, you can target users from both platforms at the same time.
- Hybrid frameworks like Ionic, React Native, Titanium, Flutter, PhoneGap, etc are easy to integrate on the cloud. These frameworks provide easy-to-use plugins that help developers to upgrade app functionality, aesthetics, and validity. Therefore, it’s easier for developers to integrate hybrid apps into popular cloud services like Salesforce and AWS.
Cons of Hybrid Mobile App Development
- In comparison to native apps, hybrid apps have much slower performance, irrespective of the fact that both have the same functionalities.
- If your mobile app has complex features and functionalities, hybrid app development might not be the right choice for you. Because hybrid frameworks do not provide support for every native feature, they may impact the stability of your mobile app.
- Whenever Apple or Google releases new features for iOS and Android respectively, it takes time for hybrid app developers to add support for the new feature. This benefits your competitors who have built their mobile apps with a native approach.
Statistics
Mobile app development is the fastest growing industry. With the increase in the number of smartphones, businesses are developing innovative mobile applications to attract targeted customers. Mobile App Industry has a bright future. It is expected that by the end of 2021, mobile app downloads will reach 258 billion i.e. a 45% increase since 2017.

Conclusion
Overall, everything boils down to one thing – The type of Mobile App You Need! With all things considered, not every mobile app should be built using hybrid frameworks, however, the hybrid approach is also worthy when it comes to the cost and time of mobile app development.
Looking to hire a Hybrid or Native Mobile App Developer? Reach us at ask@vinnisoft.com or visit https://bit.ly/3yOmLew to know more about our mobile app development services!

WRITTEN BY
Aakriti Joshi
Technical Content Writer
Certified Digital Marketing Professional with extensive experience in developing data-driven marketing campaigns and strategies, building content strategy, successfully managing marketing teams, excellent communication/leadership skills, and monitoring performance of the campaigns.
